LLM Local 🤖
Publié le 06/03/2025
Le guide IA en local
Prélude
De quoi va parler ce guide ?
- Du moteur de modèle LLM Ollama.
- De l’interface graphique pour Ollama (OpenWebUI).
- De Stable Diffusion (génération d’images).
- De l’intégration des modèles locaux à VS Code.
Ollama + OpenWebUI
Installation rapide
docker run -d -p 3000:8080 \
--gpus=all \
-v ollama:/root/.ollama \
-v open-webui:/app/backend/data \
ghcr.io/open-webui/open-webui:ollama
- Une fois lancé, OpenWebUI sera accessible sur http://localhost:3000.
- À la première visite, créez votre compte administrateur.
- Installez un modèle avec :
docker exec -ti <ID_CONTAINER> bash -c "ollama run <nomDuModel>[:tag]"
Liste des modèles disponibles : https://ollama.com/search

Stable Diffusion (SD) - Génération d’images
Déploiement avec Docker Compose
services:
stable-diffusion-webui:
image: walkloly/sd-webui:latest
container_name: sd-webui
ports:
- "7860:7860"
volumes:
- sb_models:/app/stable-diffusion-webui/models
- sb_output:/app/stable-diffusion-webui/outputs
- sb_extensions:/app/stable-diffusion-webui/extensions
restart: unless-stopped
deploy:
resources:
reservations:
devices:
- driver: nvidia
count: all
capabilities: [gpu]
ollama-webui:
image: ghcr.io/open-webui/open-webui:ollama
container_name: ollama-webui
ports:
- "3000:8080"
volumes:
- ollama:/root/.ollama
- open-webui:/app/backend/data
environment:
- ENABLE_IMAGE_GENERATION=True
volumes:
sb_models:
sb_output:
sb_extensions:
ollama:
external: true
open-webui:
external: true
- Stable Diffusion sera accessible sur http://localhost:7860.
- Activez la génération d’image dans OpenWebUI (Paramètres → Images).
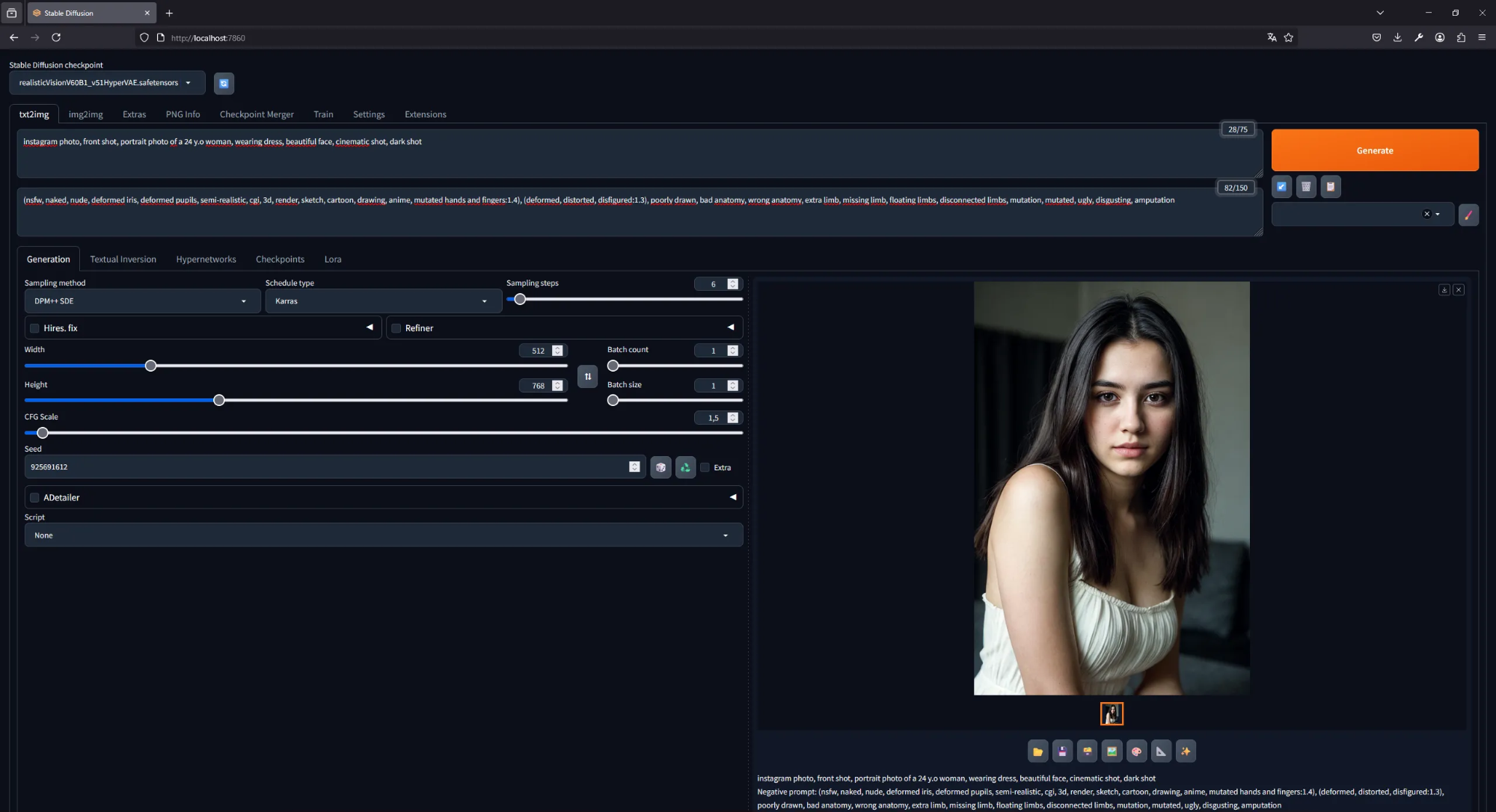
Exemple de génération d'image via l'interface utilisateur Stable Diffusion

Lier Stable Diffusion à OpenWebUI
- Allez sur http://localhost:3000 et connectez-vous en tant qu’administrateur.
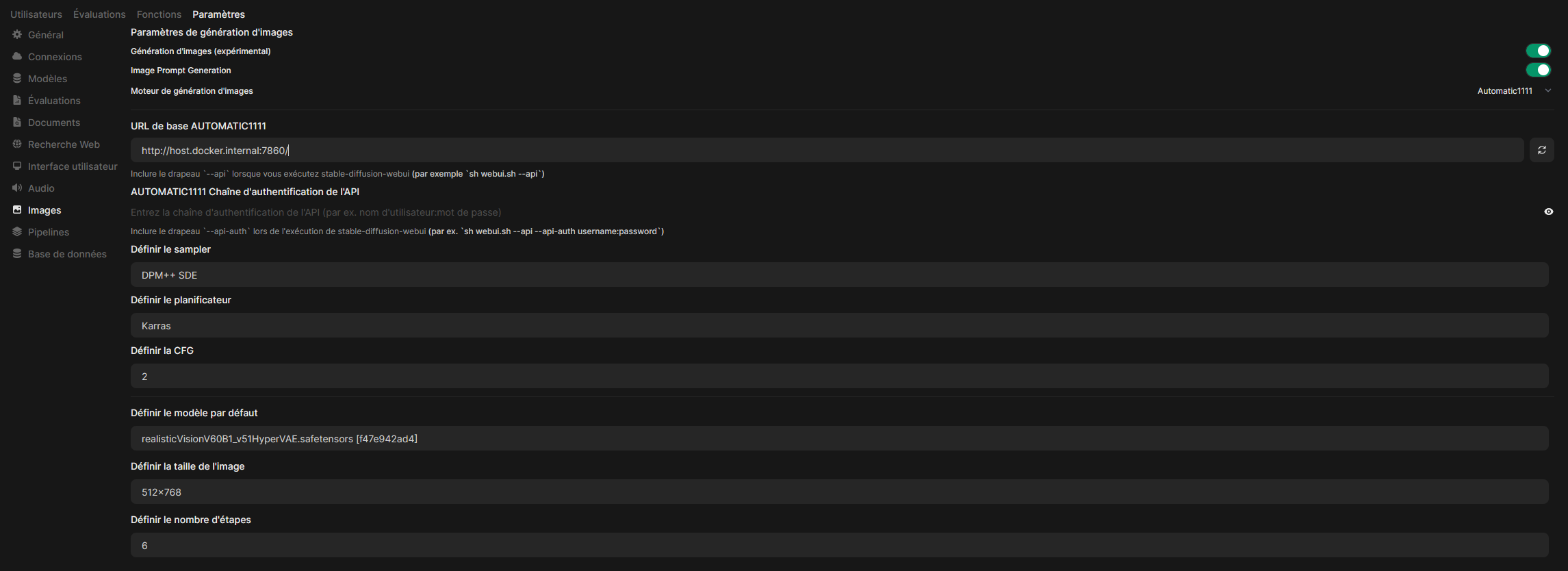
- Accédez à Administration → Paramètres → Images.
- Activez les options "Génération d’images" et sélectionnez Automatic1111 comme moteur de génération.
- Indiquez l’URL de Stable Diffusion :
http://stable-diffusion-webui:7860/. - Sélectionnez le modèle que vous souhaitez utiliser.

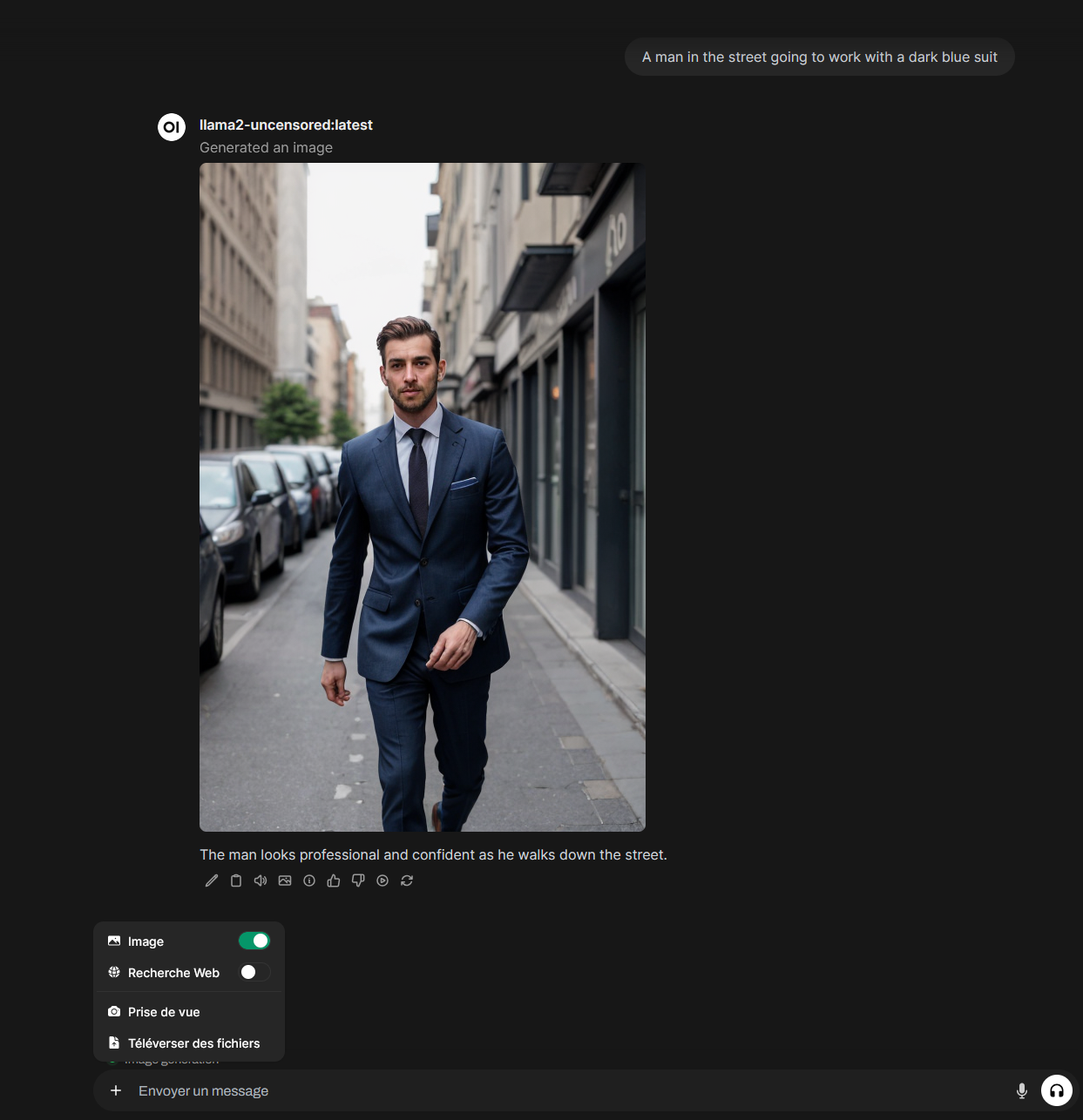
Génération d'images via OpenWebUI

Installer ses propres modèles
Vous pouvez télécharger des modèles personnalisés pour Stable Diffusion depuis :
Une fois téléchargés, placez les fichiers .ckpt ou .safetensors dans :
/app/stable-diffusion-webui/models/Stable-diffusion/
Copiez le modèle dans le container Docker avec :
docker cp /chemin/vers/modele.ckpt <ID_CONTAINER_SD>:/app/stable-diffusion-webui/models/Stable-diffusion/
Redémarrez Stable Diffusion et sélectionnez le modèle dans l’interface.
Intégration à VS Code
- Installez l’extension Continue.
- Configurez l’auto-complétion dans VS Code en ajoutant votre modèle Ollama.
- Pour obtenir votre clé API : Paramètres → API Keys → Générer.
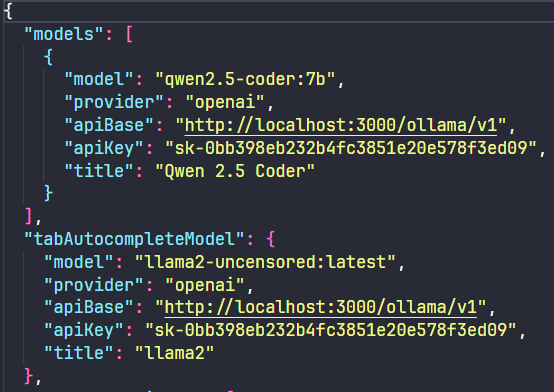
Exemple de configuration :
{
"model": "ollama",
"api_key": "VOTRE_CLE_API"
}

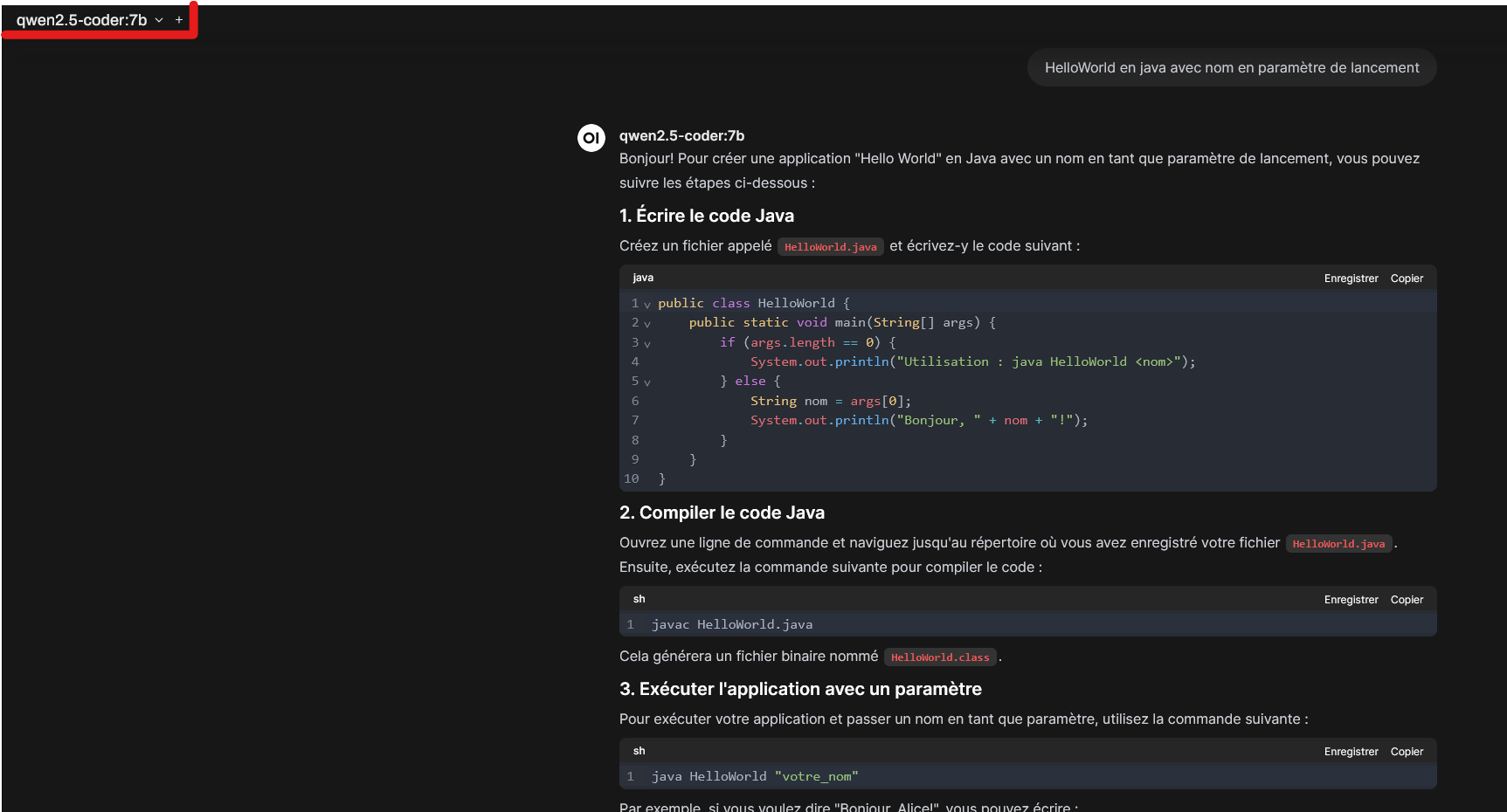
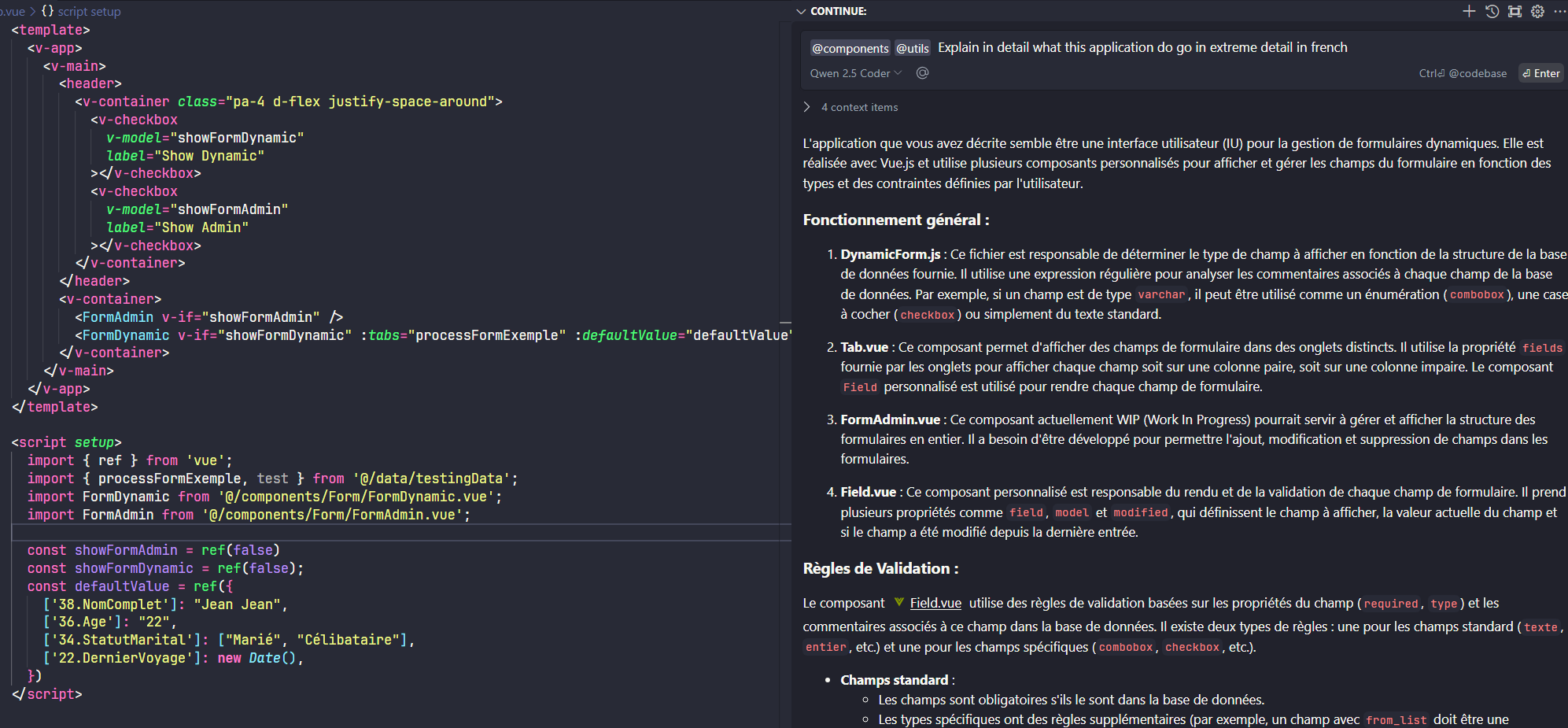
Test de l'extension

Conclusion
Vous avez maintenant un setup IA local fonctionnel, capable de traiter du texte, vous aider en code et générer des images ! Pour toute question ou amélioration, n’hésitez pas à me contacter.
📌 EL OUAZIZI Walid - https://portfolio-v2-xi-peach.vercel.app/